有图全媒体设计云平台使用手册

本手册内容改动及版本更新将不再另行通知。本手册的范例中使用的人名、公司名和资料如果没有特别指明,均属虚构。对于本手册、及本手册涉及的技术和产品,北京有图互联科技股份有限公司拥有其专利、商标、著作权或其它知识产权,除非得到北京有图互联科技股份有限公司的书面许可,本手册不授予这些专利、商标、著作权或其它知识产权的许可。
版权所有◎(2015~2016)北京有图互联科技股份有限公司保留所有权利,有图是北京有图互联科技股份有限公司的注册商标。
Microsoft、MS-DOS、Windows、Windows NT 是Microsoft 公司的商标或注册商标。
其它标牌和产品名称是其各自公司的商标或注册商标。
有图全媒体设计云平台的一切有关权利属于北京有图互联科技股份有限公司所有。
本手册中所涉及的软件产品及其后续升级产品均由北京有图互联科技股份有限公司制作并负责全权销售。
地址:北京海淀区农大南路1号硅谷亮城2号楼B座221
电话:(010)82601865 传真:(010)62667192
网址:www.360youtu.com

有图网(www.360youtu.com )是北京有图互联科技股份有限公司旗下互联网自助设计及印刷平台。
有图全媒体设计云平台能够更快、更轻松地高效设计用于印刷或屏幕显示的页面布局。能够帮您优化设计和排版像素的多功能桌面出版应用程序。创建用于打印、平板电脑和其他屏幕中的优质和精美的页面。各种功能组件能够轻松调整版面,使其适应不同的页面大小、方向或设备,获得更佳的效果。
有图全媒体设计云平台H5轻应用是用于创建动画和多媒体内容的强大的创作平台。设计身临其境、而且在台式计算机和平板电脑、智能手机和电视等多种设备中都能呈现一致效果的互动体验。可方便地将多个符号和动画序列合并为一个优化的子画面从而改善工作流程,使用原生扩展访问设备特有的功能从而创作更加引人入胜的内容,以及创建用于 HTML5 中的资产和动画。
通过该平台,您可以轻松的将自己喜欢的照片、文字放入有图编辑器,H5轻应用、微场景、云画册、纪念册、台历、名片、宣传册等各种可变数据印刷品……
通过选择不同的装订方式和纸张,您可以得到不同形态的产品,如骑马钉样式的杂志、硬壳精装书、普通胶装书、蝴蝶对裱画册、绒面高档双面冲印相册等。
有图网针对不同的产品和客户需求提供了个性印品(离线编辑)和电子书(在线编辑)两种自助排版工具。在线编辑器简单实用,适合不需要对作品进行设计的客户使用,离线编辑器功能丰富,有巨大的设计发挥空间,适合大多数客户使用。使用有图编辑器,您可以抛弃Photoshop、InDesign、AI等专业软件;远离那些深涩的印刷专业术语;避免和印刷企业做不对等的交流,轻松搞定自己的创意作品从设计、排版、看样、下单到印刷的全过程。

用户可以通过访问有图网(www.360youtu.com) 首页,下载有图全媒体设计云平台,如图所示:

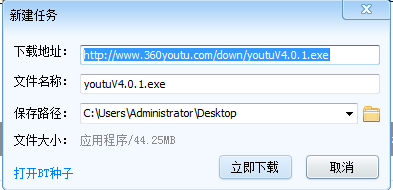
选择对于对应的版本,有图支持windows系统和苹果系统,点击对应版本以后,弹出下载框,根据电脑所支持的下载程序不同,弹出的下载界面有所区别,本案以迅雷下载为例:

下载界面,选择好文件存放位置,本案文件存放在桌面

下载完成以后桌面上有了youtu.exe的图标,双击该图标开始进行有图全媒体设计云平台安装
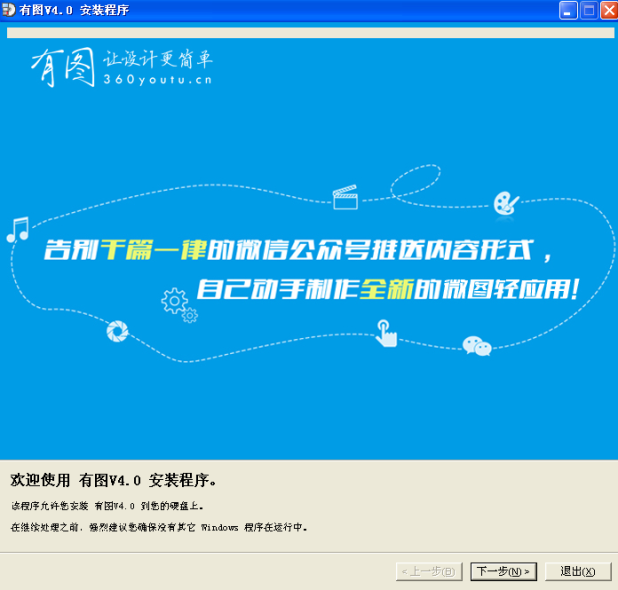
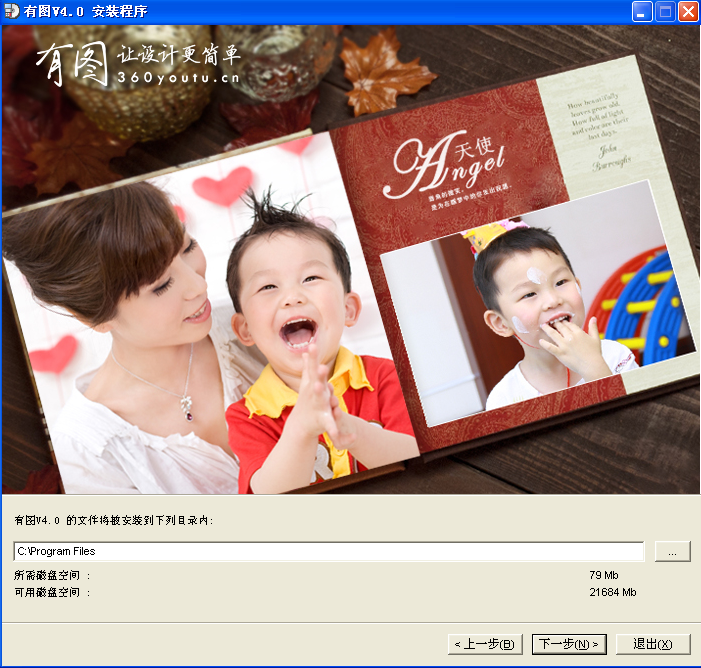
第一步,安装程序提示信息,点击下一步

第二步,选择有图全媒体设计云平台安装位置,默认为系统的程序文件夹,用户可以自行修改,如果您不能理解此项,请使用默认,点击下一步。

安装前确认信息,如果需要修改,点击上一步,如果不需要,点击开始,进行安装

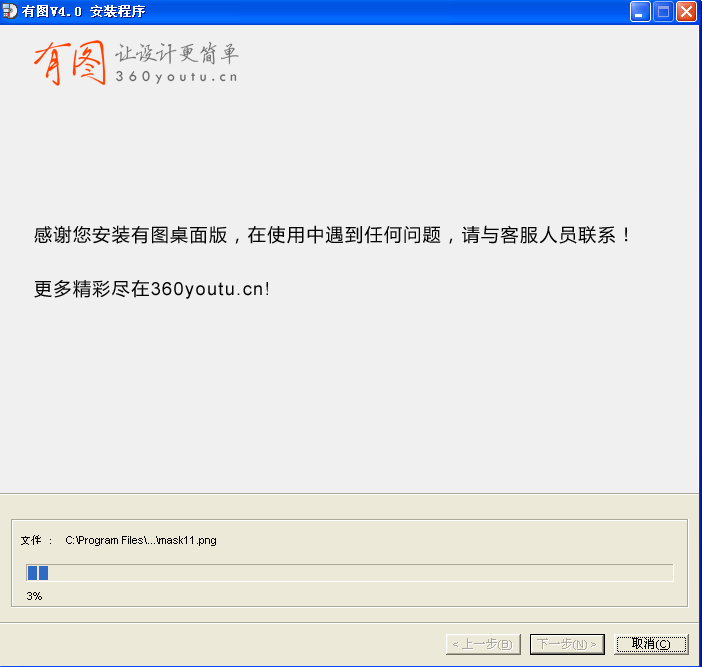
系统开始安装,等待进度条完成到100%

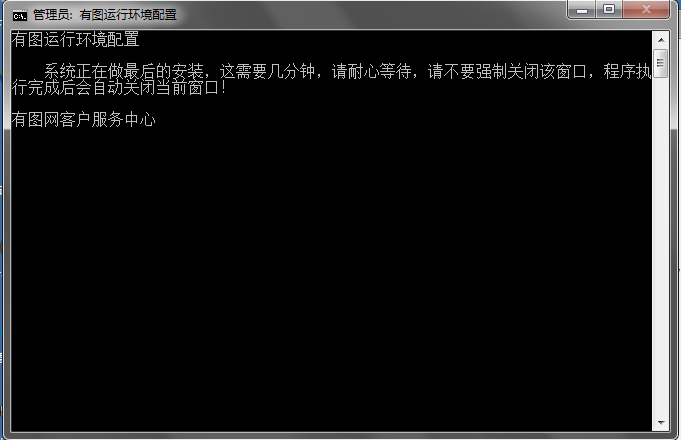
安装程序完成100%以后,程序会进行系统环境配置,这是有图全媒体设计云平台使用的必须配置,用户需等待系统配置完成,不用做任何操作。

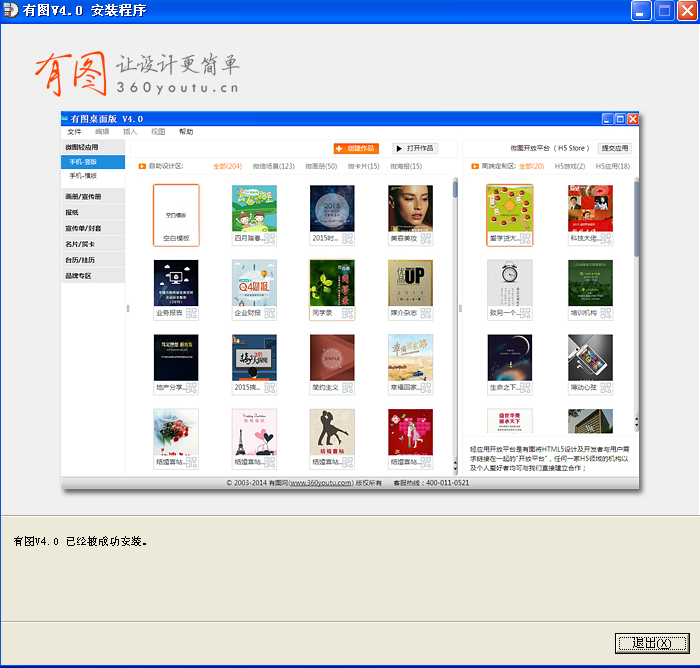
配置完成以后,出现系统提示界面,点击“退出”。系统会默认启动有图全媒体
设计云平台,或者用户在桌面上点击图标,也可以启动有图全媒体设计云平台程序。
特别提示:
在安装过程中,如果出现以下问题,属于正常现象,可以自行下载组件,或者联系有图客服解决:


(一)画册制作
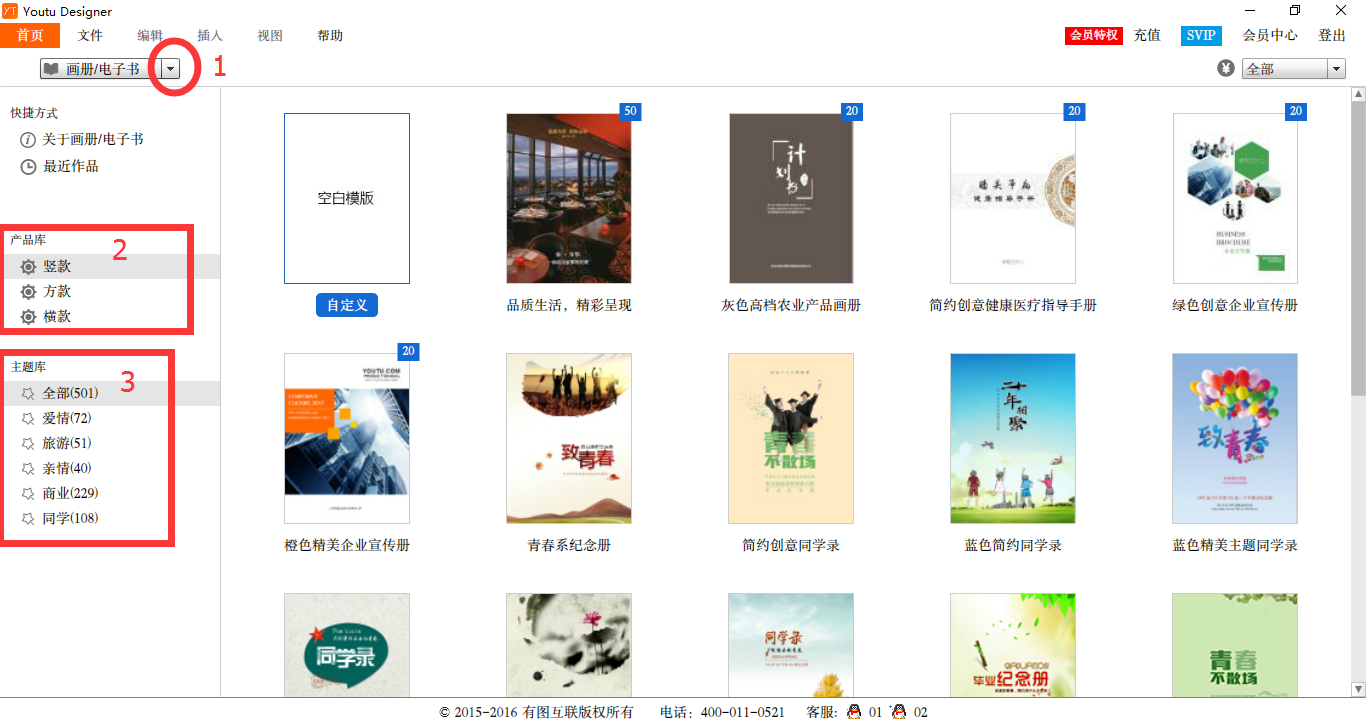
选择需要制作的产品,通过主界面左侧上方下拉框选择相应版块,如“画册/电子书”版块,然后在“产品库”选择相应款式,然后在“主题库”选择相应主题,右侧会展现相应模板。如下图所示:

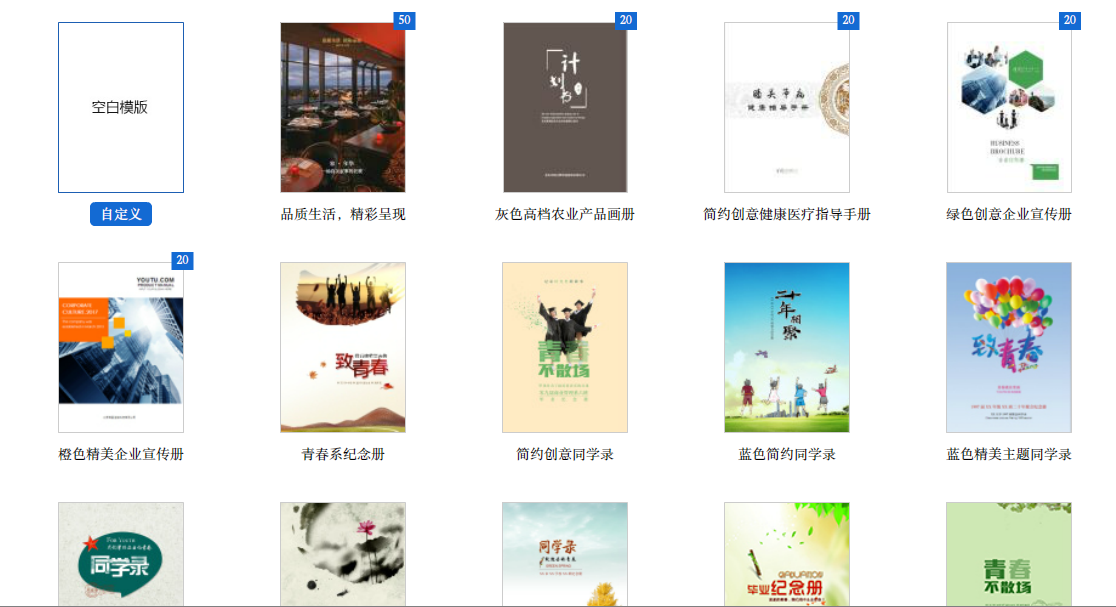
看中某一个模板后,可以预览是不是自己需要的,模板右上角有个数字,是本模板的价格标识,没有数字的代表本模板是免费的。选择好模板以后,点击“打开”,进入作品设计如果没有适合的模板,您也可创建空白模板进行创作。如下图所示:

具体操作如下:
1)导入图片
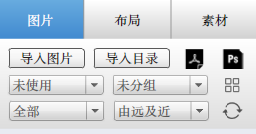
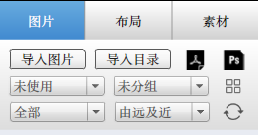
点击“导入图片”按钮

需要说明的是,本处有两个黑色功能按钮,单击第一个黑色按钮即可导入PDF文件;单击第二个黑色按钮即可导入photoshop文件。
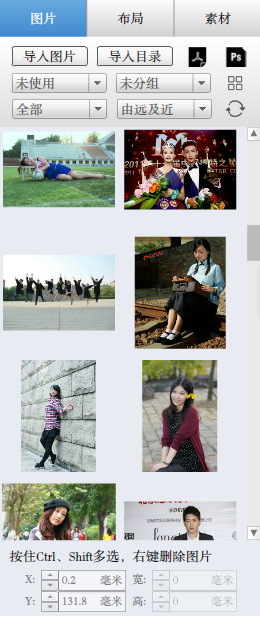
在用户计算机上找到需要使用的图片,利用Ctrl或者Shift键进行多选,选择好以后点击打开。系统开始导入选择图片,如下图所示:

图片导入后显示的结果如下图所示:

选择“由远及近”可以重新排列图片,在图片较多时,可以按照命名顺序自动排序。
2)将图片放入模板中

导入图片以后,可以使用“自动填图”功能,单击由双箭头组成的循环按钮即可把导入进来的图片自动填充到右侧模板图片框里。。

自动填图效果如下:

除了自动填图外,用户可以使用鼠标左键选择图片,并点击不放,拖动到模板的图片框中,松开鼠标左键,即可将图片填入所定位置。
其他一些功能使用说明:
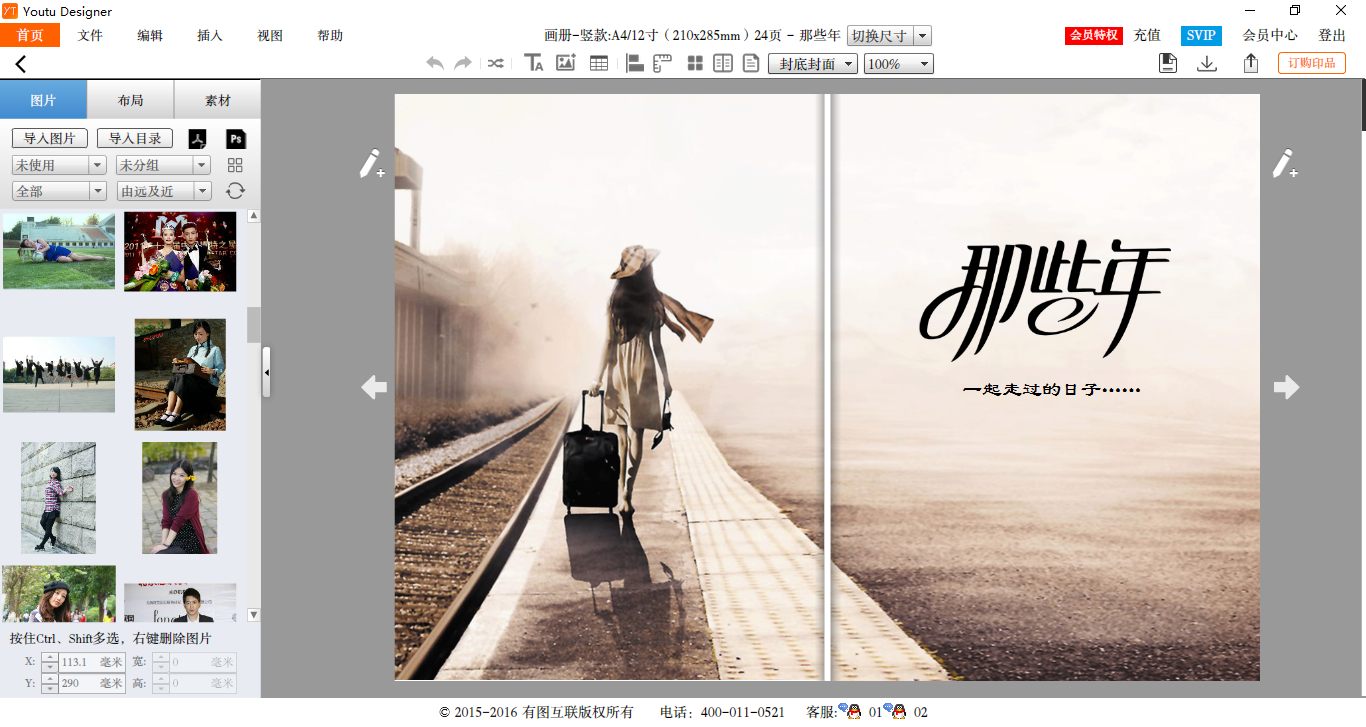
(1)加页,下图为加页前的显示效果。

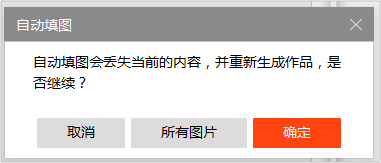
在每两页的右上角有一个 ,鼠标左键点击以后就在该页后面增加两页,加页后的效果如下图!
,鼠标左键点击以后就在该页后面增加两页,加页后的效果如下图!

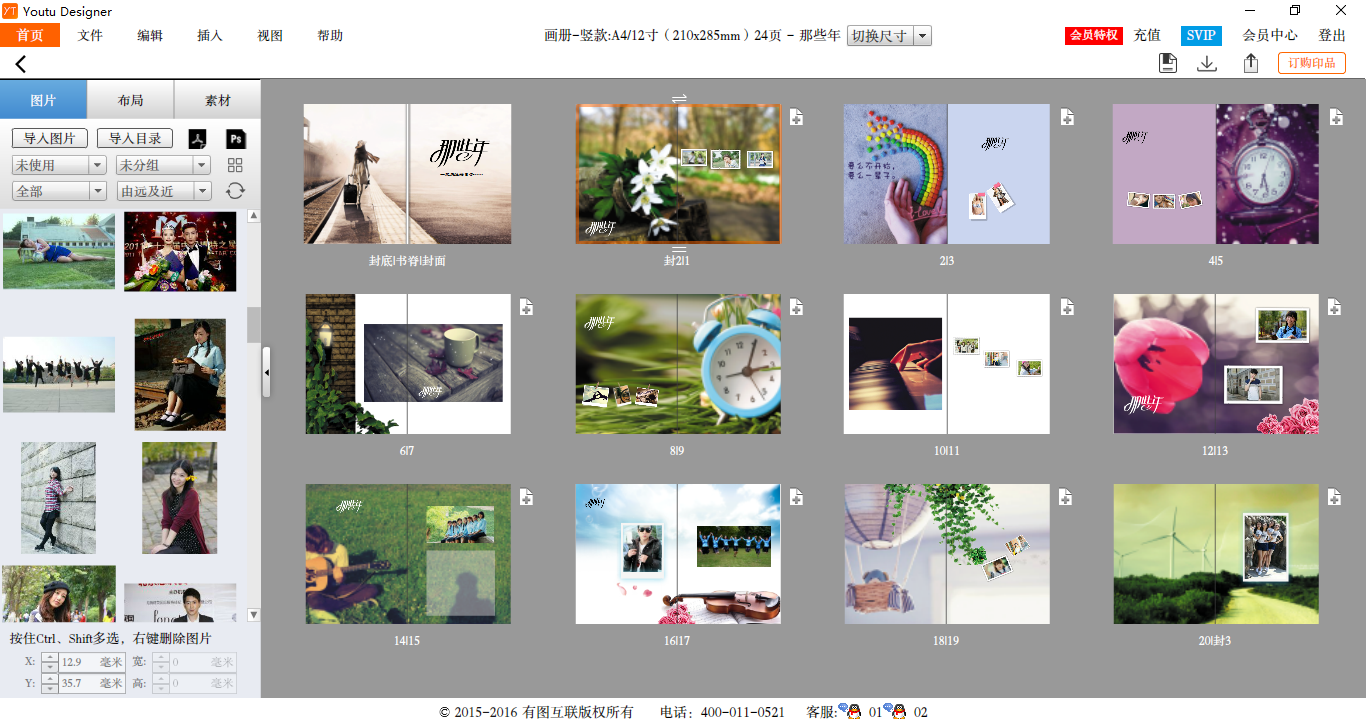
也可以使用,在页面上用鼠标右键单击,一次性增加多页,如下图显示状态:

使用鼠标滑动选择增加4、8、16页均可。选中以后用左键点击一次,即可增加相应页。同时,单页右键菜单还具有复制当前页,替换当前页,删除当前页的功能。
复制当前页:将当前页存储于系统缓存中,便于在其他位置使用该页。
替换当前页:用系统缓存中保持的复制页,替换当前页面。
删除当前页:点击以后,当前页被删除,后页前移,由于印刷品的特殊需要,删除时采用两页同时删除的方式。
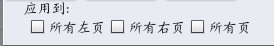
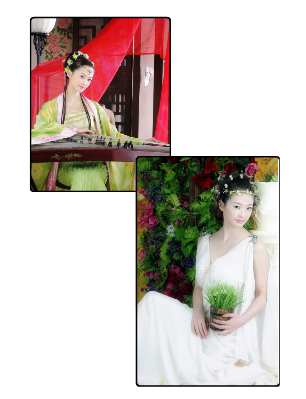
(2)调整页序
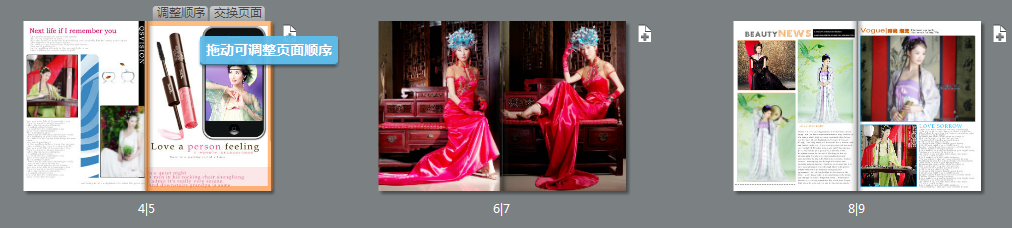
调整前页面顺序如下图:


单击页面,在页面顶部出现调整顺序和交换页面的按钮
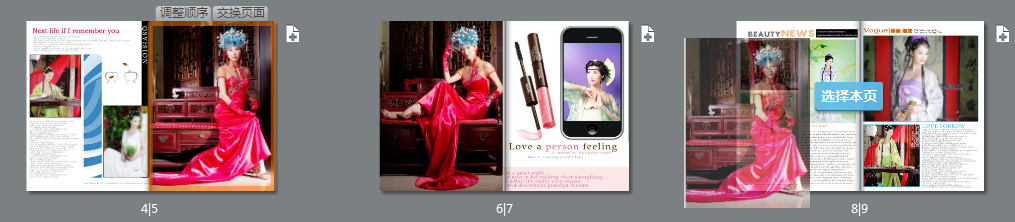
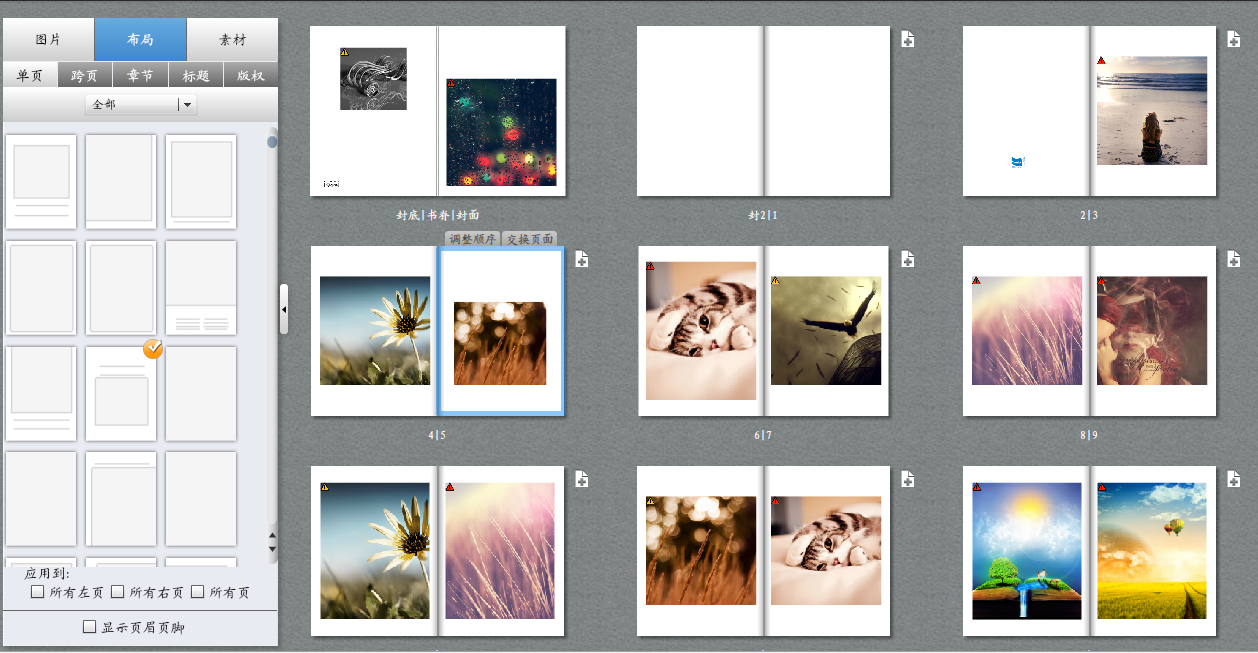
调整顺序:鼠标左键点击调整顺序,不松开鼠标,将页拖动到需要的位置,放开鼠标左键,原来的第5页调整到了第7页位置,原来的6、7页顺序往前,变成5、6页,调整过程及效果如上。
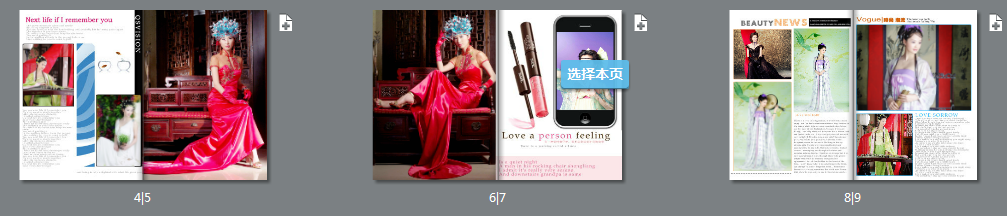
交换页面:交换页面是指将选中的当前页和目标也进行替换,目标页和交换页之间的页面不动。方法:鼠标左键点击交换页面不放,拖动到目标页面,松开鼠标左键即可
交换页面按钮


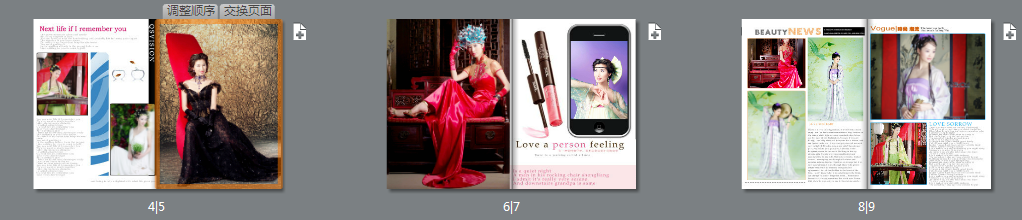
交换结果,5、8页交换,6、7页未动
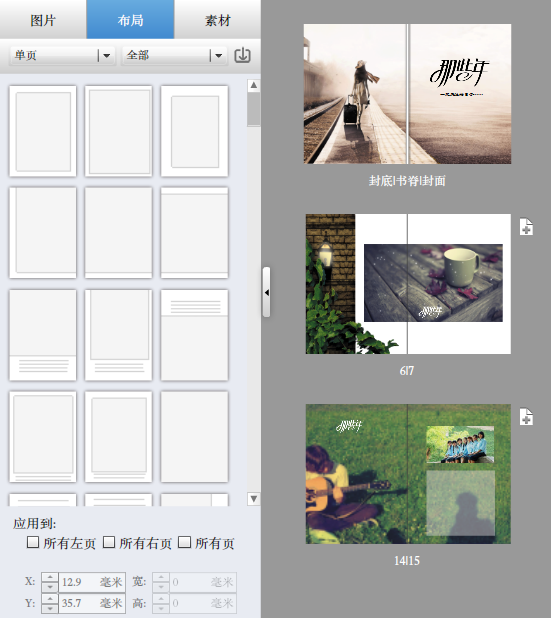
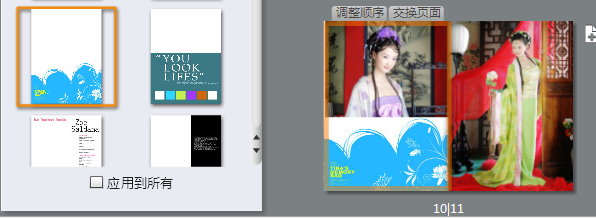
(3)使用布局

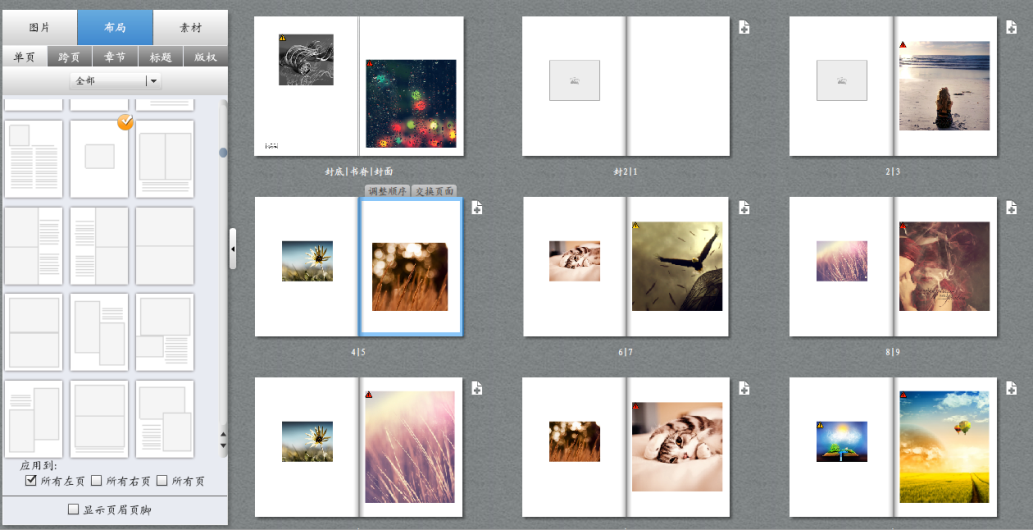
鼠标左键点击“布局”,进入到页面布局调整功能,默认模板中已经具有的布局,可以通过此功能进行调整,或者自由使用布局(包括自由确定照片位置、角度等),使用布局以后,图片和文字按照选择的布局进行排列,在使用布局时可以选择
 ,
,
勾选以后再选择布局,则所有页面都按照此规则使用布局,例:所有左页使用使用相同布局!
使用前
使用后
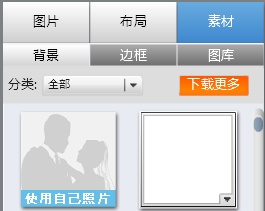
(4)使用素材,鼠标左键点击“素材”,进入素材调整功能

有图素材包括:背景、边框、装饰图库
背景:指页面背景(底色、底图,位于页面的最下层,所有的图片、文字、装饰等都位于背景之上),背景可以应用到所有页,也可以单页调整。
单页调整:鼠标左键点击需要调整背景的页,再点击背景,即可被更换。

所有页调整,勾选 ,选择背景,即可更换所有页背景。
,选择背景,即可更换所有页背景。

程序默认提供了数量有限的背景,更多背景可以通过背景下的“下载更多”或者使用自己照片,为了便于背景的管理,背景采用了分类机制,用户可以选择特定分类进行背景挑选。
边框:边框是针对图片而言,选择图片,再进行边框选择,同背景一样,也可以选择所有图片使用同样的边框。

装饰:有图全媒体设计云平台提供了丰富的矢量化的装饰供用户使用
鼠标移动到装饰图上会显示该装饰的放大图,左键选择要使用的装饰,不放开鼠标,拖动到需要放置装饰的位置,如下图

松开鼠标,装饰即被放入

(5)高级编辑模式,鼠标左键双击页面,进入页面编辑模式,可以进行图片调整、文字编辑等功能。

调整图片,鼠标左键单击图片以后,出现图片调整功能,如下图

图片提供选择、放大、缩小等自由变换功能。



左右拖拽,放到或缩小图片显示范围

锁定比例放大缩小图片显示范围
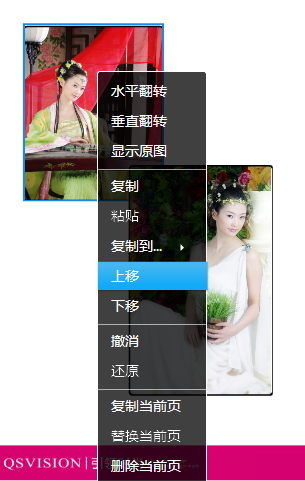
多图层次操作:

鼠标右键,点击需要调整层次的图片,上移或者下移,见下图


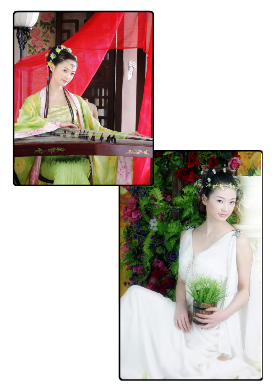
移动层次效果
编辑文字,按照提示,双击文字框,加入文字,如果没有加入文字,“双击输入文字”字样不会在最终产品中呈现。

双击以后

功能区介绍:


随机变换布局

自动填图

在页面上加入文本框

在页面上加入图片框

在页面上增加矢量图形,如圆形、三角形、直线、表格、长方形、正方形等

对齐工具,水平左对齐、水平居中对齐、水平右对齐、垂直左对齐、垂直居中对齐、垂直右对齐

显示标尺

全部页显示

对页显示和单页显示

保存作品到本地,以便下次编辑

导出页面为图片,导出的页面格式为JPG图片,精度分为预览级别的150dpi和打印级别的300dpi两种。

预览及发布为电子书。

购买印刷品,订购上传作品到会员中心-我的作品
提交订单,完成排版布局以后,点击 即可进入订购流程
即可进入订购流程

点击订购按钮后弹出登陆用户名,没有用户的选择注册按钮去注册用户,已经注册过的用户的直接输入用户名和密码登陆,进入下一步选择上传版本

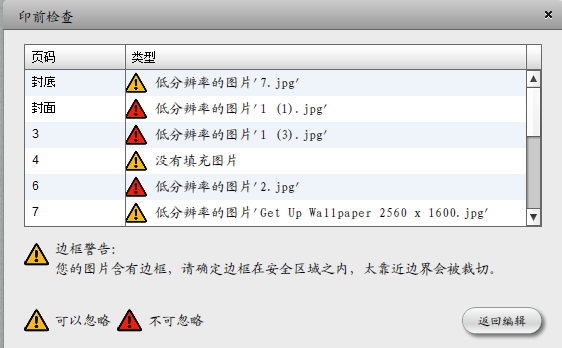
选择好想到的版本,选好方式以后点击下一步,系统进入自动检查作业,根据检查提示,做对应的调整,调整好以后,再重复订购过程,直到没有警告。

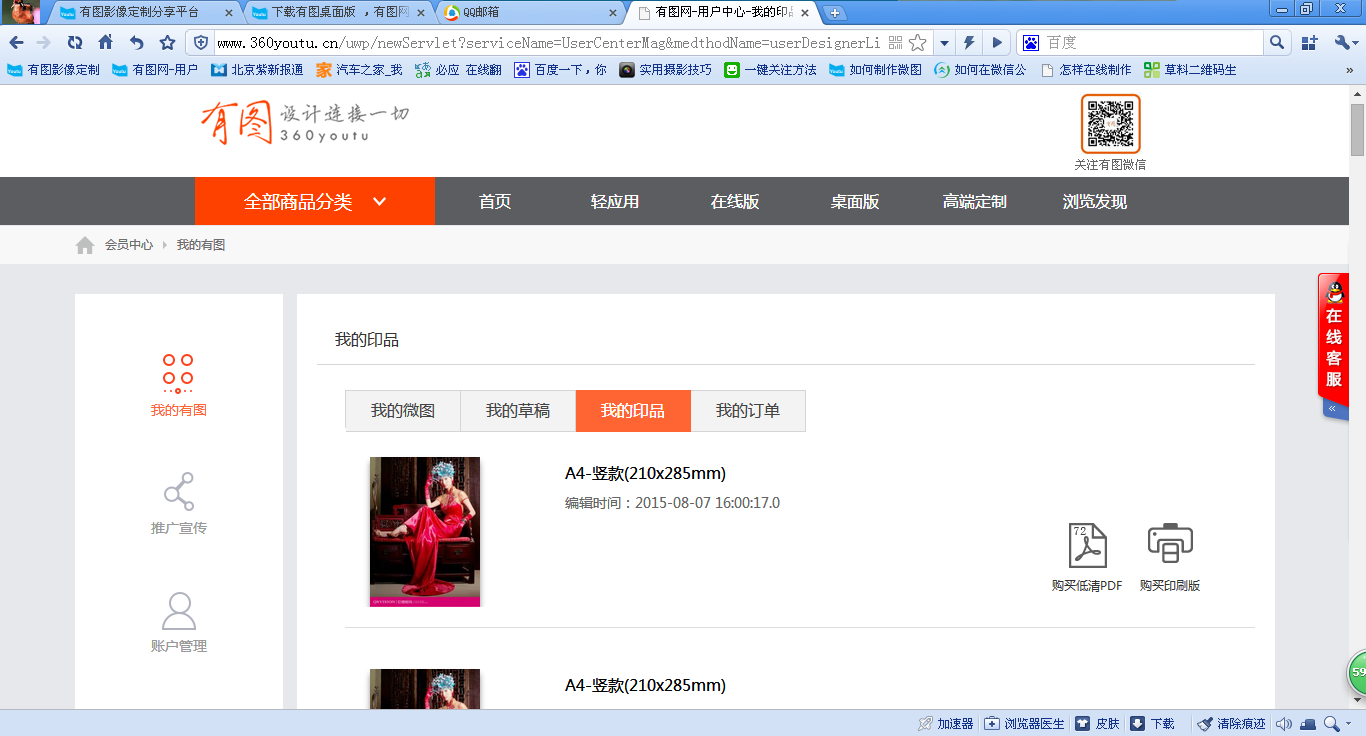
当检查没有错误时,点击下一步,程序自动处理特效和上传作品,系统进行上传文件时请等待程序完成,由于用户使用的照片不同,编辑的画册页数不同,网络带宽不同,因此上传时间不同。上传完成以后,自动弹出网页会员中心-我的作品




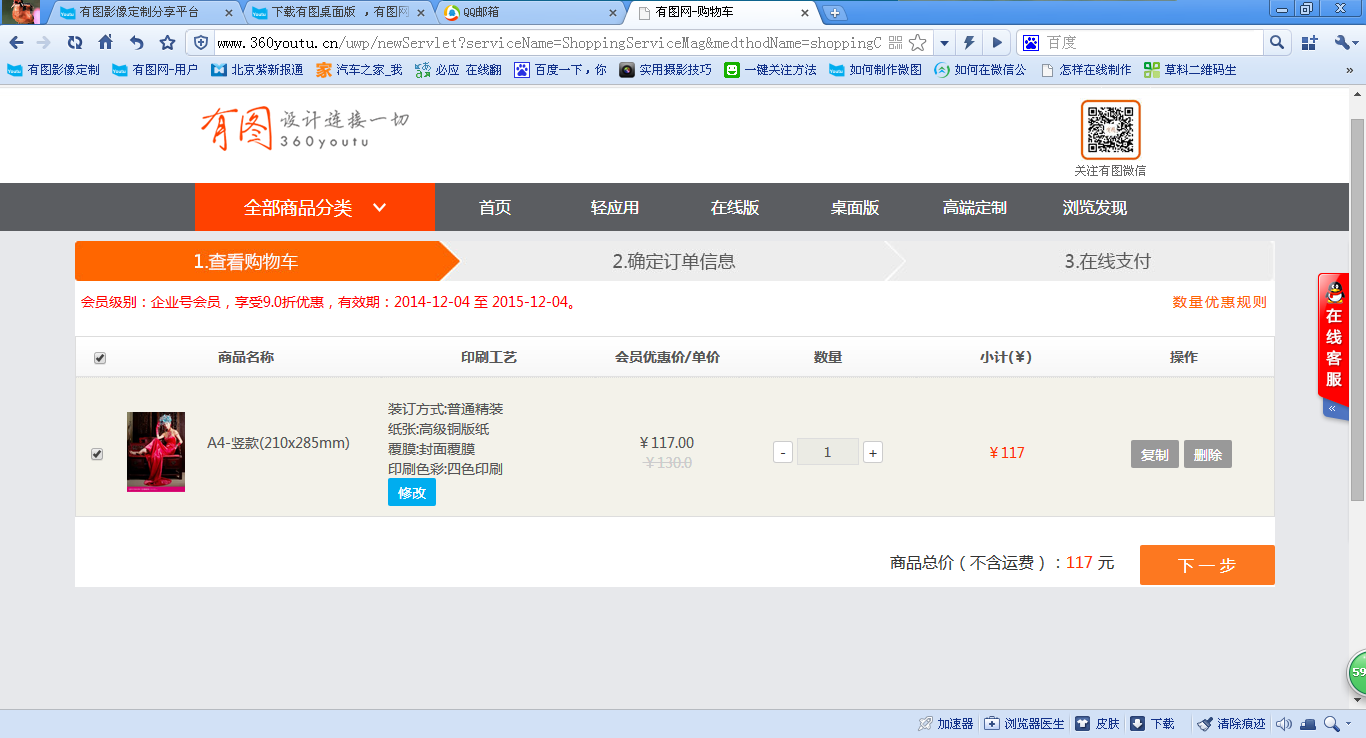
点击购买印刷版,加入购物车页面,在购物车界面选择相应的配置,包括,数量、装订方式、纸张、是否覆膜等信息。点击“下一步”

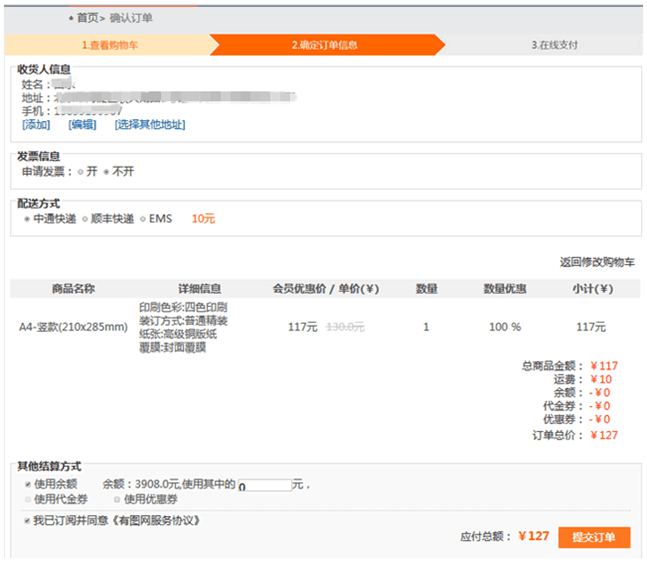
所购物品摘要显示,此时,用户还可以对订单进行再编辑。确定以后点击“立即购买”
填入相关信息, 点击下一步进入支付流程。支付流程是标准流程,此说明中不再提及。支付完成以后,有图网会有客服人员专门进行订单处理,如果有问题,客服会主动和用户取得联系,因此,客户下单中留下正确的联系方式尤为重要。
查看订单流程、第一时间获取有图优惠信息,请关注微信有图网公众账号youtu360,或直接扫描二维码。
(二)电子书制作
电子书制作大部分操作与第一部分的“画册制作”步骤相同。不同之处如下:
近日,有图电子书再填内页跳转和链接网址功能。内页跳转功能可广泛解决诸如目录生成、内页跳转等需求。链接网址功能可广泛解决诸如网址链接、视频播放等需求。
01 内页跳转功能
内页跳转功能可广泛解决生成目录、内页返回跳转等需求。
具体操作如下:
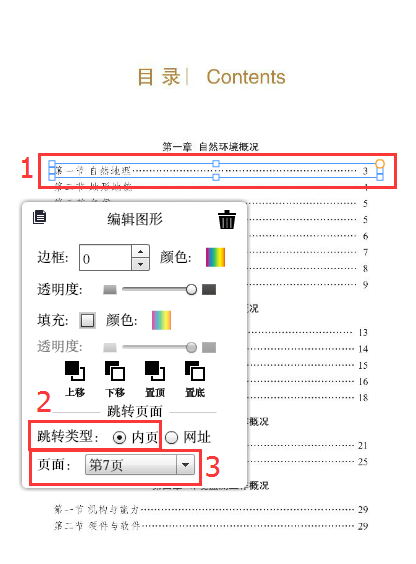
在有需要跳转的内容处画出对象(如:长方形);
在“编辑图形”弹出界面选择跳转类型为内页;
下拉页面,选择需要跳转到的页面。
如下图所示:

02 网址链接功能
网址链接功能可广泛解决诸如外部网址链接、视频播放等需求。
具体操作如下:
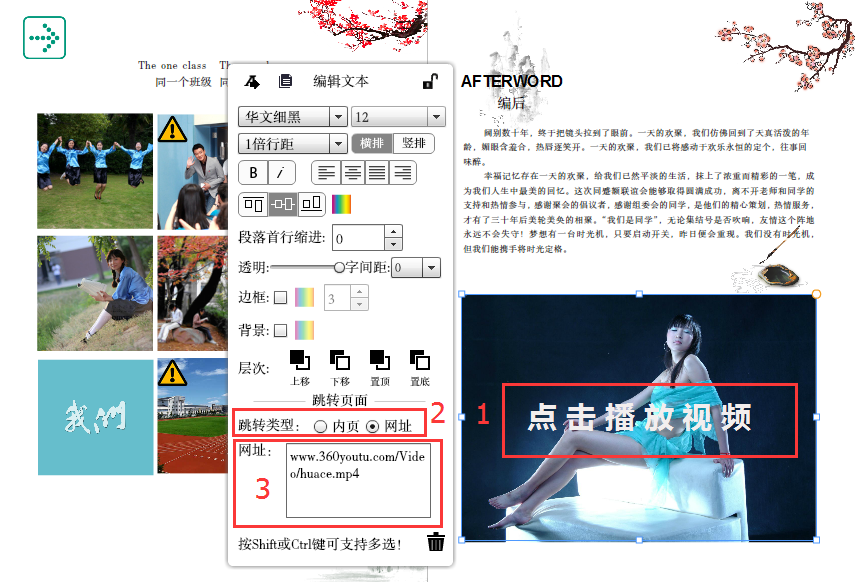
在有需要增加外链的地方画出对象(如:文本框);
在“编辑文本”弹出界面选择跳转类型为网址;
在网址输入框输入需要跳转的网址。
如下图所示:

03 页面标题功能
页面标题作为另外一种快速浏览或者目录功能,可以解决目录呈现的多样化。
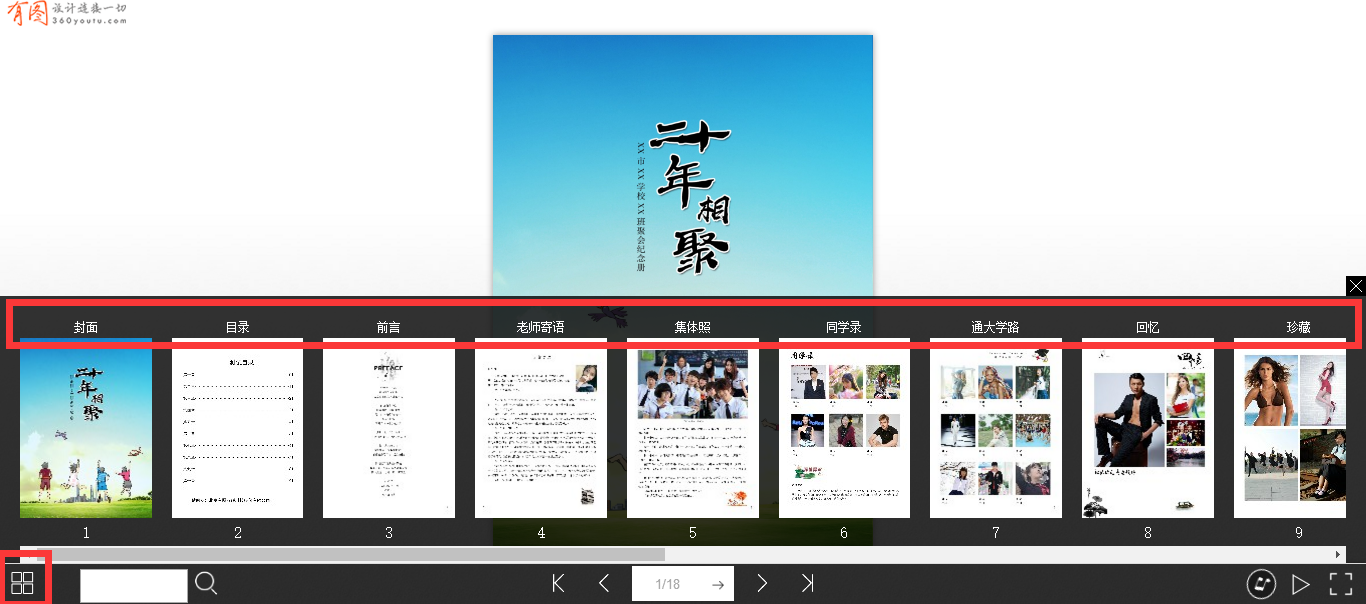
需要增加页面标题,只需要单击编辑界面侧上方按钮即可,如下图所示:

添加内容,发布后内容呈现形式如下:
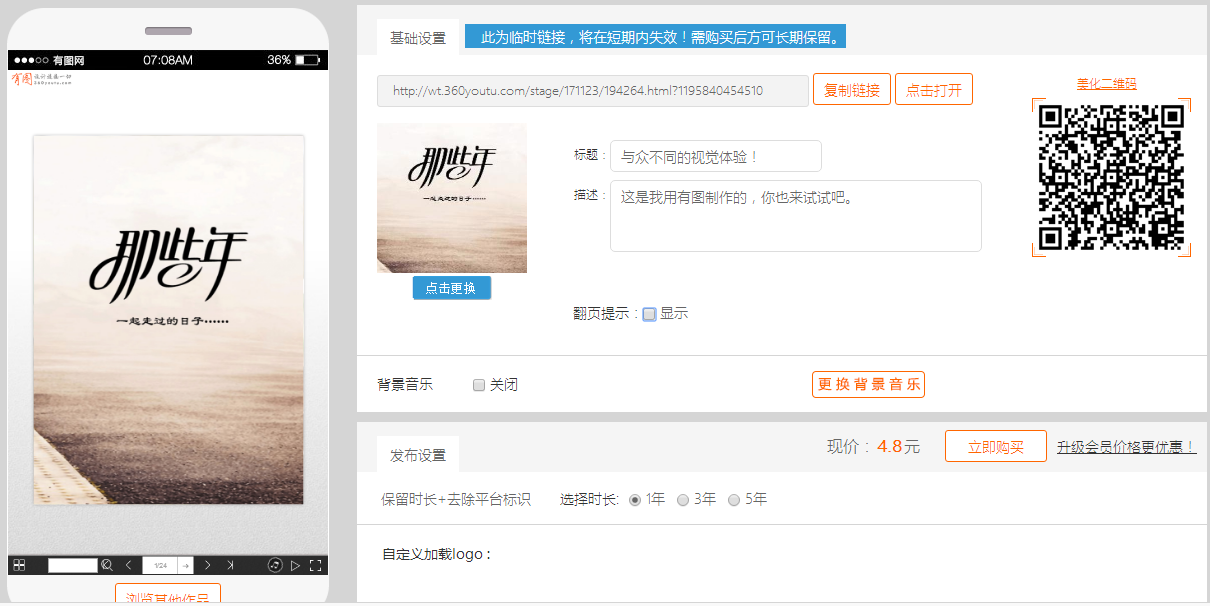
 电子书制作完毕后,点击右上角“预览及发布为电子书”按钮即可发布。点击按钮后出现如下界面:
电子书制作完毕后,点击右上角“预览及发布为电子书”按钮即可发布。点击按钮后出现如下界面:

用户可以选择新建发布还是替换原有作品。
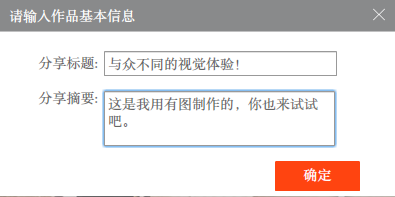
选择“新建发布”后,出现如下对话框:

此对话框信息将出现在分享界面处。填写完毕后,点击确定,系统自动上传作品。系统上传完成后,即发布完成,同时可以做各种发布设置,如下:

(三)H5制作
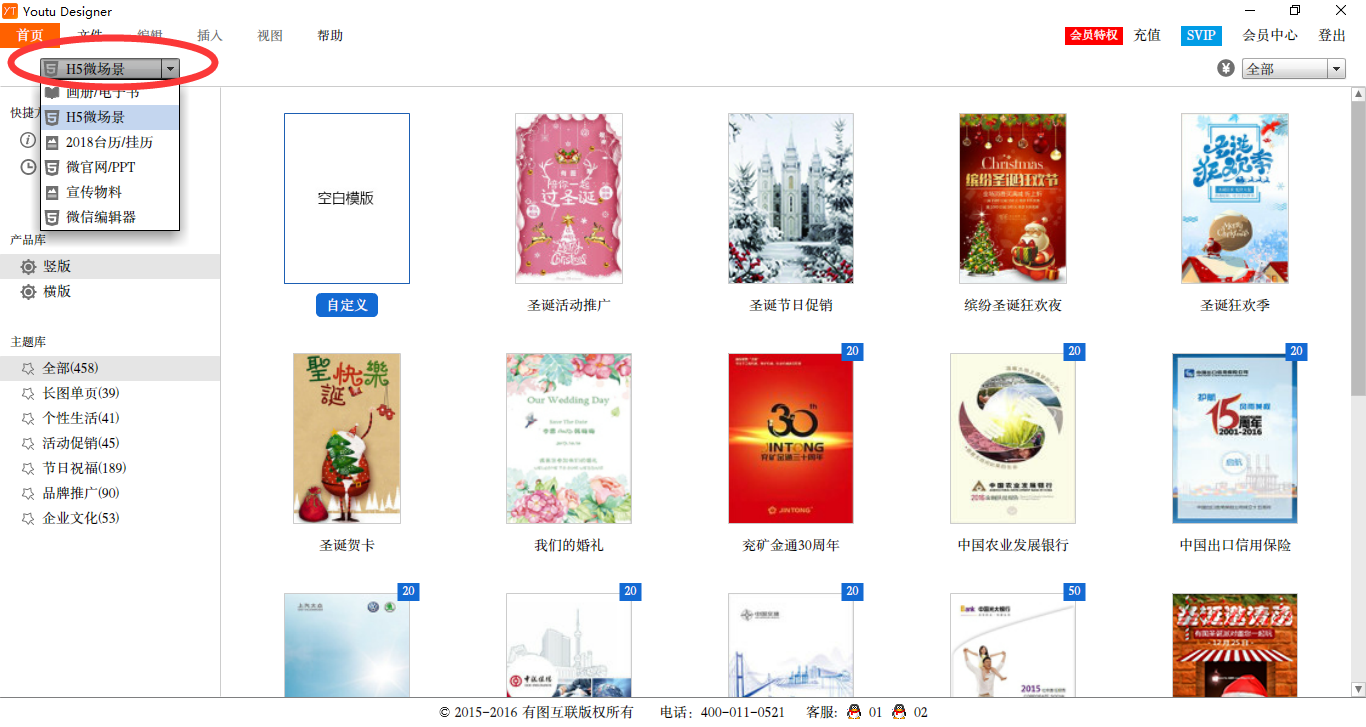
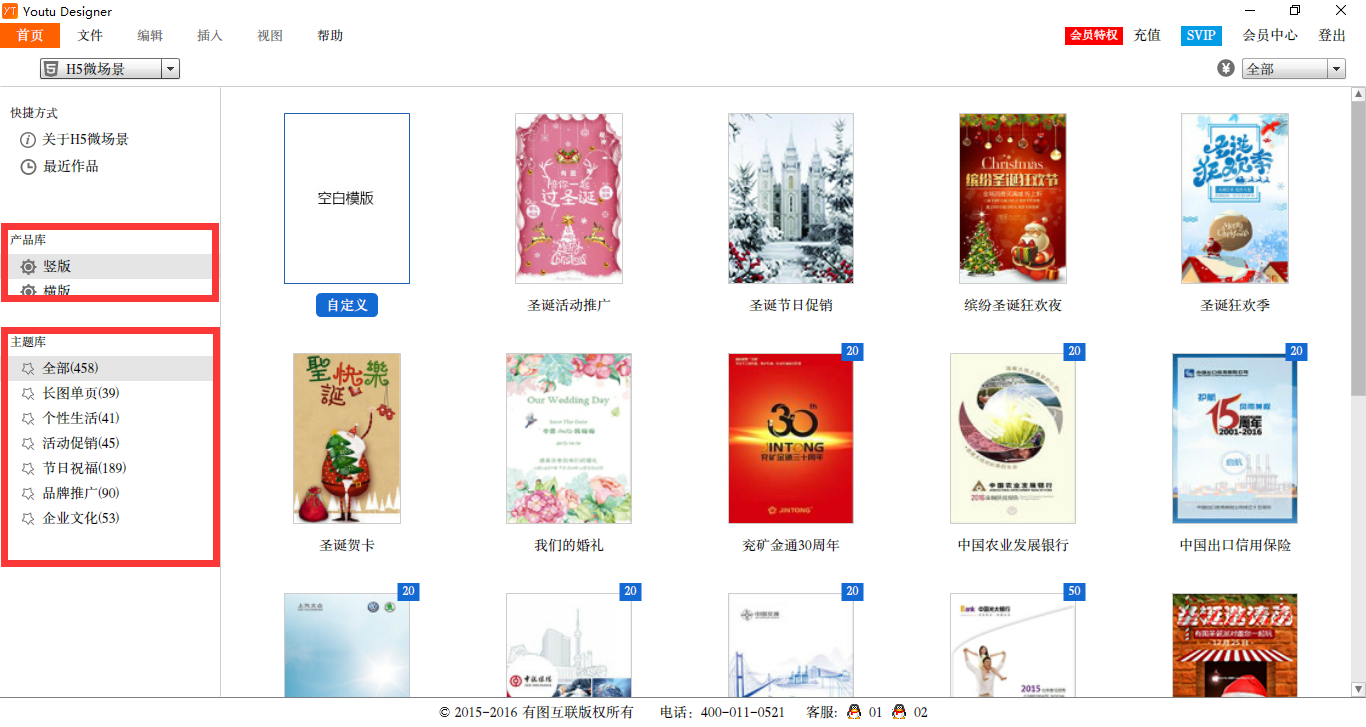
在首页选择“H5微场景”板块,同时选择相应产品库和主题库。如下图所示:

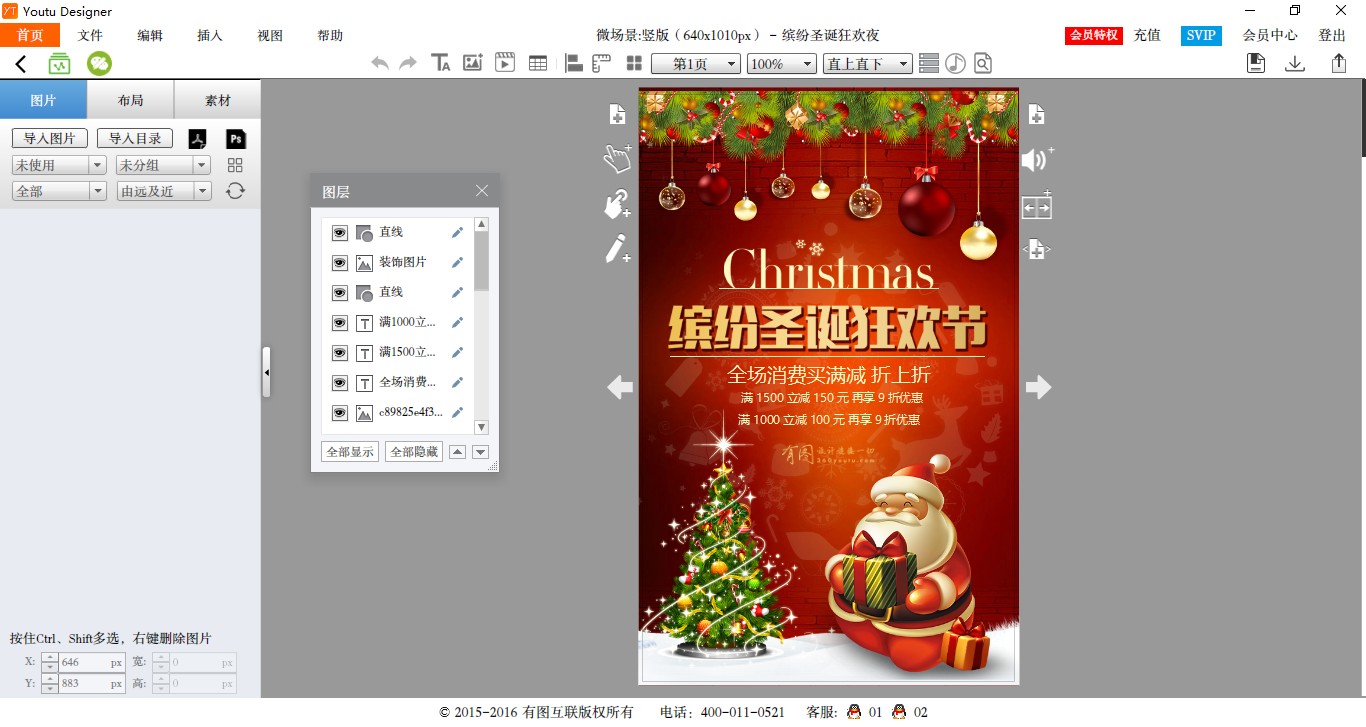
选择模板以后,点击“选择”,进入作品设计如果没有适合的模板,您也可创建空白模板进行创作。如下图所示:

备注:选择模板时,为了能够看到真正的运行效果,您可以讲鼠标停放在某一模板上,然后用手机扫描二维码,这样可以在手机上进行浏览阅读。
具体操作如下:
打开一个模板,或者打开一个空白模板,如下:

导入图片
点击“导入图片”按钮

在用户计算机上找到需要使用的图片,利用Ctrl或者Shift键进行多选,选择好以后点击打开。系统开始导入选择图片,如下图所示:

导入图片以后,可以使用“自动填图”功能,将图片填入模板的图片框中,“自动填图”按照图片的导入顺序进行填充。

除了自动填图外,用户可以使用鼠标左键选择图片,并点击不放,拖动到模板的图片框中,松开鼠标左键,即可将图片填入所定位置。
其他一些功能使用说明
样式:


选择图片后,单击“宽适应”按钮,图片将根据图片库自动调整宽度。

选择图片后,单击“高适应”按钮,图片将根据图片库自动调整高度。

选择图片后,单击“旋转”按钮,图片将顺时针旋转90度。

选择对象后,点击“层次”按钮,会出现如下界面:

选择相应按钮可以调整对象所处层次。

选择图片后,单击“阴影”,系统会自动给图片加上阴影。

选择图片后,单击“描边”,系统会自动给图片描边。

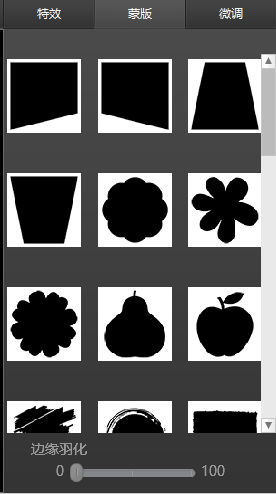
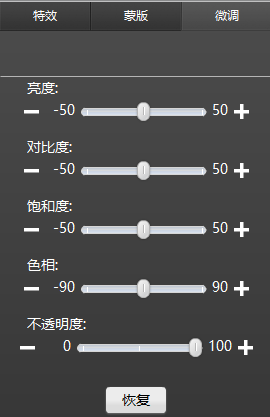
选择图片后,单击“特效”,系统弹出如下窗口,并且有“特效”、“蒙版”、“微调”三个选项:
(1)变化图片特效

(2)给图片加上蒙版

(3)调节图片亮度、对比度、饱和度、色相、不透明度等

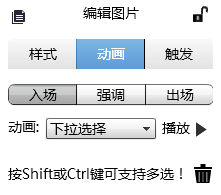
动画:


“入场”是指一个对象进入屏幕的方式。“强调”是指对象在屏幕上突出显示的方式。“出场”是指对象离开屏幕的方式。
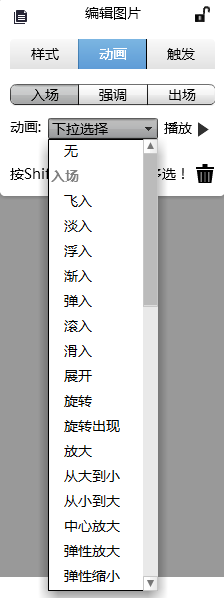
单击“入场”、“强调”或者“出场”,然后再单击“下拉选择”,出现可供选择的动画效果,如下图所示:


动画入场方式设置好后,可以单击“播放”,浏览动画效果。
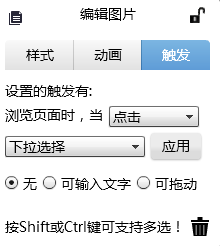
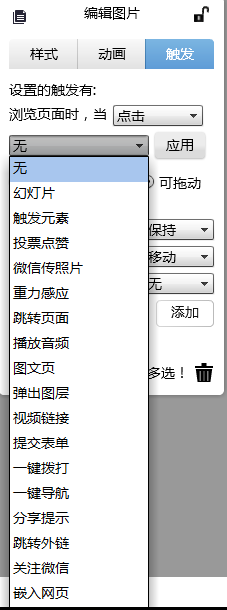
触发:

可以为特定对象设置触发时出现的特效,特定对象可以是一个页面,也可以是一个组件(如一张图,一个按钮等)。单击“下拉选择”弹出如下功能选项:

选择相应的功能选项,将会把本特效应用到所选择的对象上。
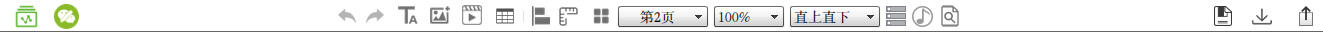
菜单功能按钮:
在页面上面有一排菜单累功能按钮,主要针对全局页面设置。

详细功能如下:

模板采集功能,可以采集部分第三方H5作品作为模板。

插入文本

插入图片框

插入本地视频

插入表格、圆形、长方形、正方形等图形

对齐工具,水平左对齐、水平居中对齐、水平右对齐、垂直左对齐、垂直居中对齐、垂直右对齐

显示标尺

全部页显示

插入报名组件,单击后可以进一步设置:


插入音乐

本地预览

选择相应页码直接显示。

100%显示页面。

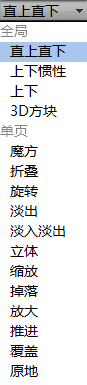
页面轮播方式,单击后可以继续设置:


保存作品到本地,以便下次编辑

导出为Html5。

在线预览/发布
作品完成后需要正式发布,单击“发布”按钮,弹出如下窗口:

选择“新建发布”或者“替换”,一个完整的H5作品发布完成。

在使用过程中遇到任何问题,请按以下方式联系。